
Google Analytics
Google Analytics,一般都會簡稱GA,是由 Google 所提供的數據分析工具,可用來分析網站或 APP 的數據使用狀況(只是目前仍使用在網站數據分析居多),由於使用 Google 搜尋引擎的人數比例將近超過80%,所以大家自然地對於 GA 的數據準確度也有比較高的信任度。GA 基本版是完全免費的,基本版的功能已經完全足夠中小型網站使用了,只有數據量較大或是有其他更多需求的企業網站才會需要使用到進階版GA 360(原名 : GA Premium)。
使用 GA 的好處
- 了解使用者是透過怎樣的方式進入網站
- 了解進入網站的目標對象
- 觀察使用者進入網站後的行為流程
所以若是您也希望您的 Hugo 網站能夠透過 GA 來分析使用上的數據,享受 GA 所帶來的上述好處,可以去申請 GA ,再將 GA 加到自己的 Blog 裡,至於要如何申請 GA 功能,這邊就不再特地撰述了,想了解如何申請的人,可以參考 翔說什麼 的教學文章。
在 Hugo 上啟用 GA
當你申請好 GA 服務並已拿到 GA 追蹤碼,接著就可以開始著手把 GA 加入到您的 Hugo 網站。
![]()
Hugo 官方的內部模板說明文件 👉 Internal Templates 有提到 Google Analytics 的使用方式。
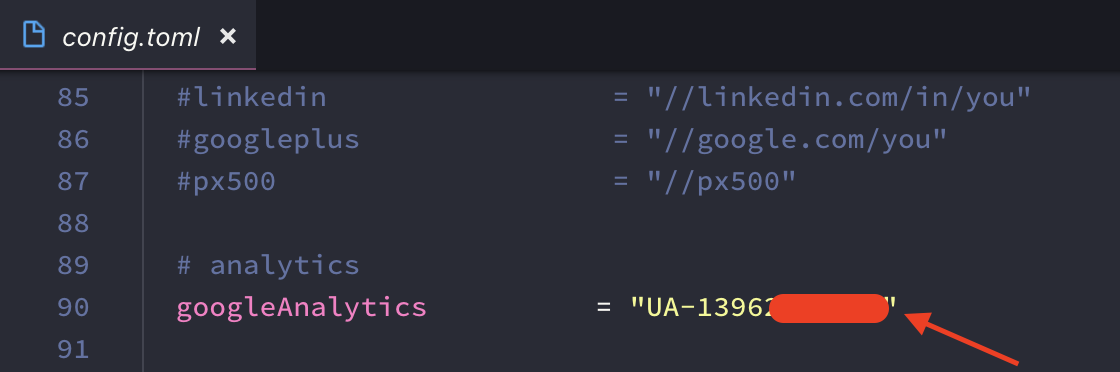
首先必需在網站的全域配置檔,設置剛剛申請的 GA 追蹤碼,開啟 Hugo 網站根目錄的 Config.toml,加入下面的參數
|
|

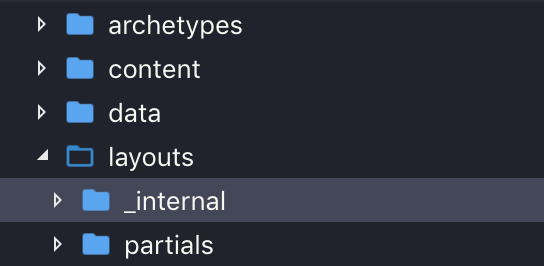
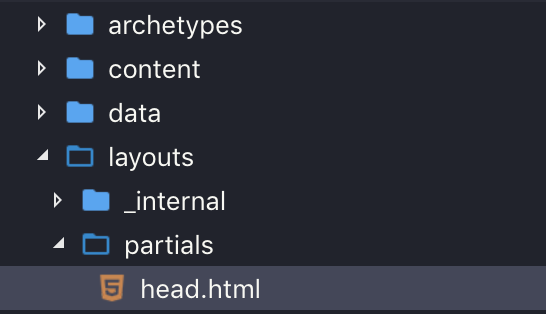
接著先在根目錄的 layouts 目錄下,新增二個目錄,分別為 partials 和 _internal

再來進到您所套用的主題目錄裡,找到 partials/head.html 檔案,將它複製到剛在根目錄建立的 /layouts/partials/ 目錄下!
以我所使用的 AllinOne 主題來說,就是把 /themes/AllinOne/layouts/partials/head.html 複製到網站根目錄下的 /layouts/partials/head.html。為何要如此,那是因為 Hugo 內建模板的文件生成優先權大於主題目錄,所以把主題目錄裡的 Head.html 複製到內建模板下,這樣每次生成網站文件時,它會以內建模板為主,我選擇這樣的方式是不想去更動主題原先配置的樣板,當然您若是想要直接修改主題目錄裡的 Head.html 也是可以的,不一定要照官方的方式。

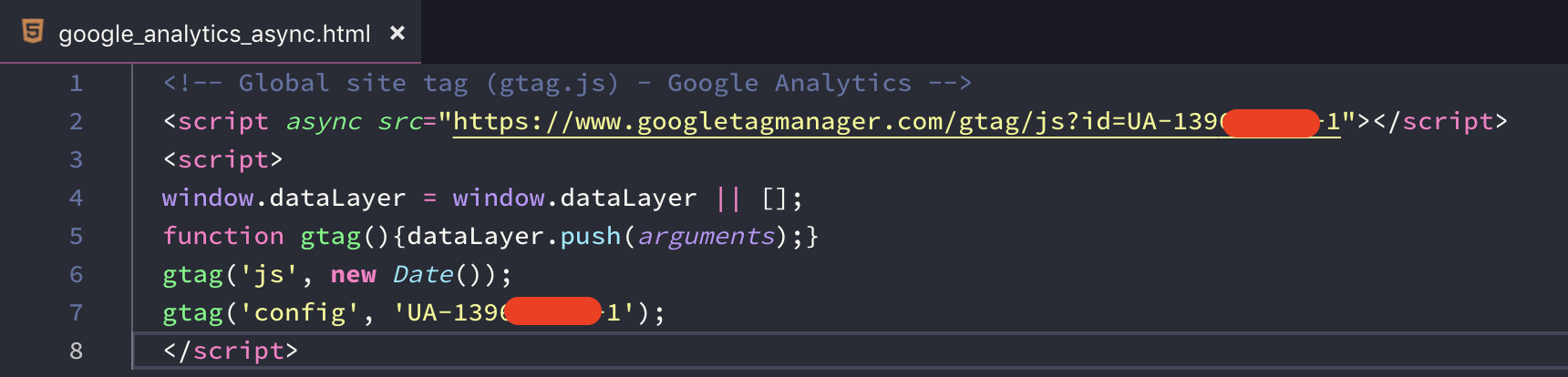
然後在剛建立的 _internal 目錄下,新增 google_analytics_async.html 檔案,將 GA 的全域網站代碼(gtag.js)Copy 到 google_analytics_async.html 裡並存檔


緊接著開啟剛剛複製的 Head.html ,貼上下方的代碼,這樣在生成文件時,它就會自動在每個頁面幫我們把 google_analytics_async.html 裡的 Script 給引用進來。
|
|
但其實上述的做法會有個缺點,就是當我們今天若只是在本機進行撰寫文章與測試時,它一樣會引用進來,這樣我們在 GA 上的分析就會失真,所以為了避免進行本機測試時,GA 上傳頁面的訪問訊息,可以再加上一個判斷的條件。加上這個判斷後,這樣在本機進行撰寫與測試時,它就不會把 GA 給引用進來了。這個方式是在生成文件時,它會判別是否為 Server 模式!
|
|
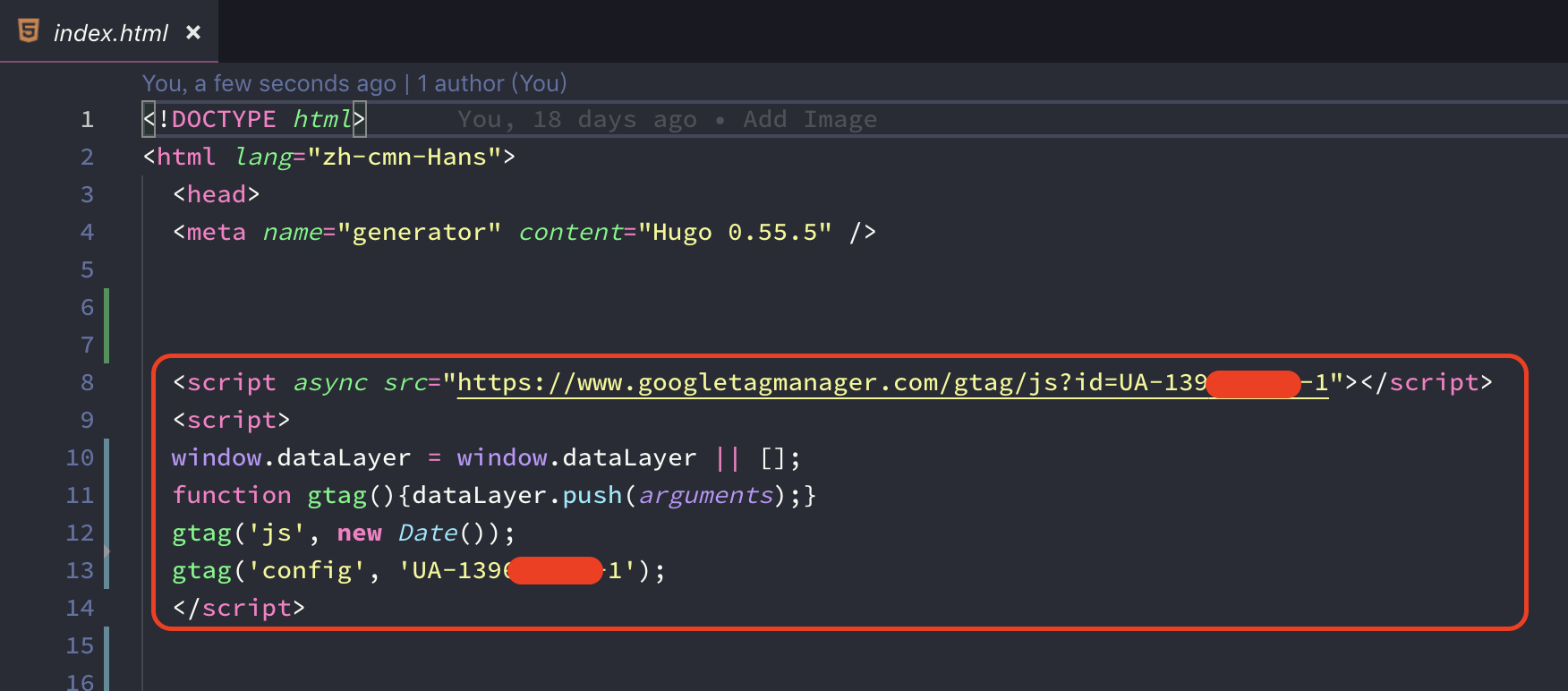
到這邊,就已經完成了 Hugo 配置 Google Analytics,只要進行網站生成,去查看根目錄下 /public 裡的網站文件檔,可以看到在生成文件的同時,它已經幫我們把 GA 給引用進來了。

網站發佈後,若有人瀏覽過您的網站,您就可以在 GA 上看到分析的報表了。

透過 GA 的分析,可以讓我們清楚知道網站流量外,也能了解自己的部落格那篇文章點閱率最高,上述就是在 Hugo 配置 Google Analytics 的過程,若您有更好的方式或是我有筆誤的地方,歡迎透過下方的 Disqus 留言讓我知道。