Disqus
Disqus 是專門針對部落格、網站留言機制做整合服務的平台,供瀏覽網站的訪客可以針對文章進行留言,想要留言的訪客可以透過Disqus 會員、Facebook 帳號、Twitter 帳號等方式進行留言,同時它也可以幫您統計訪客留言排行榜,也可以透過本身的分享機制把文章分享出去,部落格肯定會希望能有一個留言板,以方便和其他人進行交流或分享,然而最常見的就是 Disqus 留言板,因此本篇就是要說明如何在將 Disqus 留言板加入 Hugo。
Disqus 註冊帳號
- 官方網站 👉 Disqus
- 申請教學 👉 为你博客添加disqus评论系统
如何註冊帳號一樣就不特別說明了,註冊算是還滿簡單的,若真的不清楚註冊的方式,可以參考上方的申請教學網址, 23.9K 在他的部茖格裡把整個註冊流程解釋的很清楚了。
在 Hugo 上啟用 Disqus
Hugo 官方說明文件 ➡️ Internal Templates
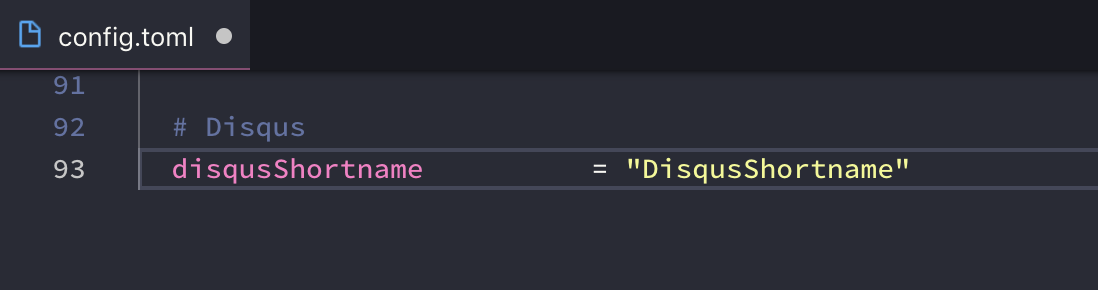
開啟網站全域配置檔 Config.toml,加入下方參數,後面的 DisqusShortname 記得要改成您註冊時所填的 Shortname
|
|

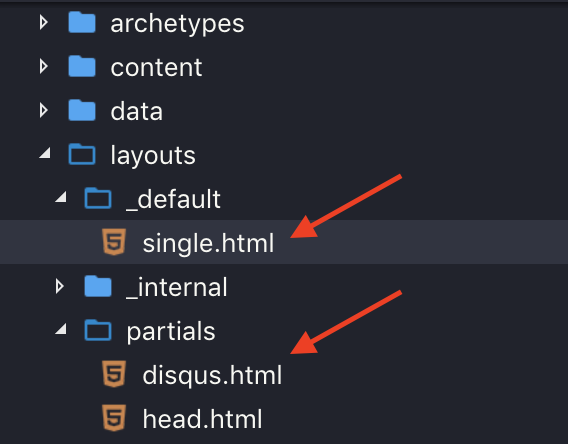
接著在根目錄 /layouts/partials/ 裡新增 disqus.html 檔案,然後把官方提供的 Script 貼到 disqus.html 檔案裡並存檔。
注意:若您在根目錄 /layouts 下看不到 /partials 目錄,請您自行新增此目錄。
官方提供的 Script 如下:
|
|
再到您 Hugo 主題的目錄下,找到 single.html 檔案,以我所使用的 AllinOne 主題來說,它的路徑如下:
/themes/AllinOne/layouts/_default/single.html,請將 single.html Copy 至根目錄 /layouts/_default/ 下。
一樣,若您在根目錄 /layouts 下看不到 /_default 目錄,請您自行新增此目錄。

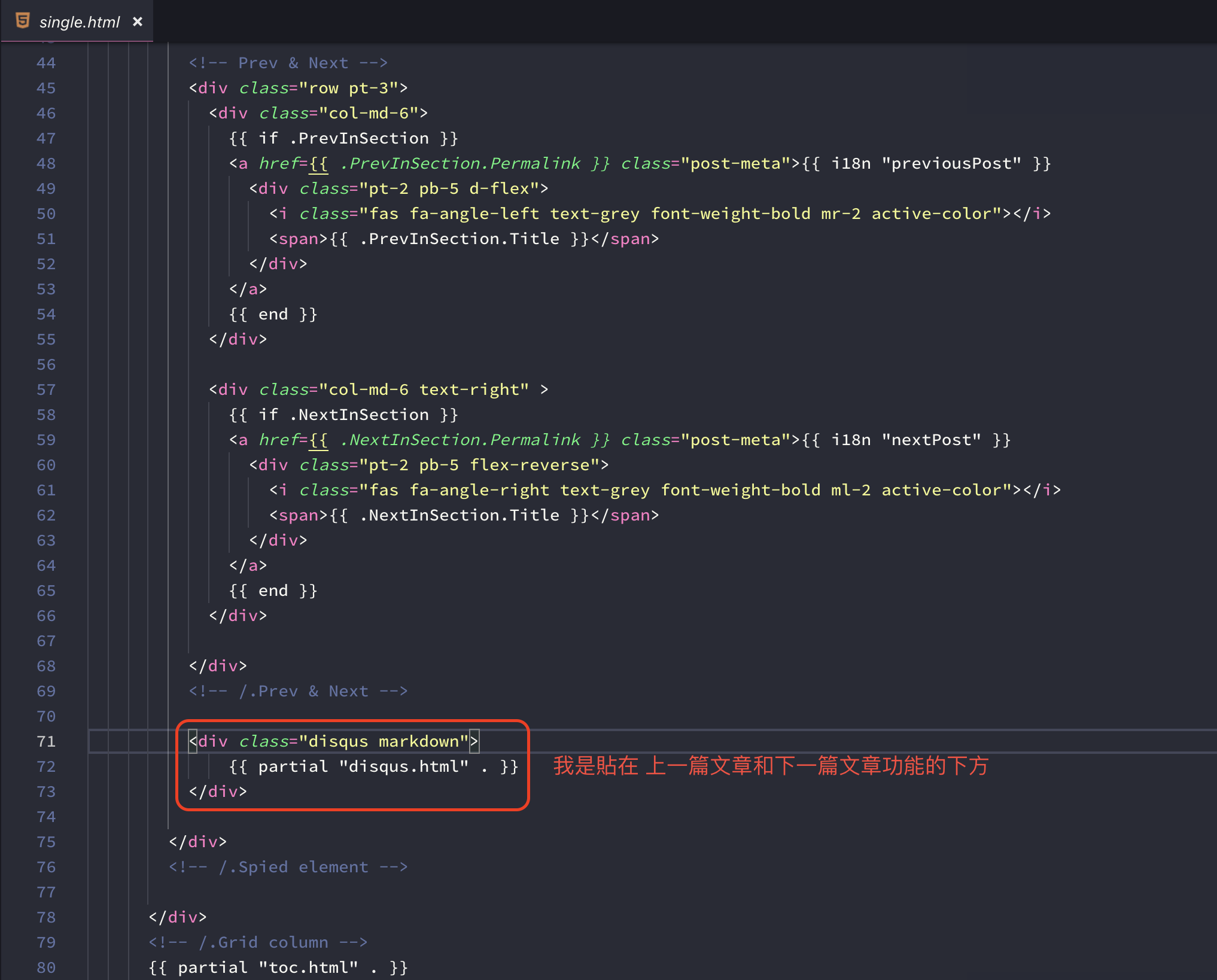
開啟剛剛 Copy 至根目錄 /layouts/_default/single.html 檔案,找到適當的位置,貼上下方語法
|
|
何謂適當的位置,這必要需要看您所採用的主題為何,基本上就是要把上述那段語法貼在文章結束的位置,這樣 Disqus 才會出現在文章下方,以我所採用的 AllinOne 主題來說,我選擇把它貼在下圖中的位置,所以請您依您採用的主題進行微調。

大致上這樣就完成了 Hugo 加上 Disqus 的配置,這時我們把本地端的 Sever 運行起來看一下文章下方是否已經出現 Disqus?這時您會發現,咦!怎麼都沒看到 Disqus!可是卻能看到一個 comments powered by Disqus 連結。

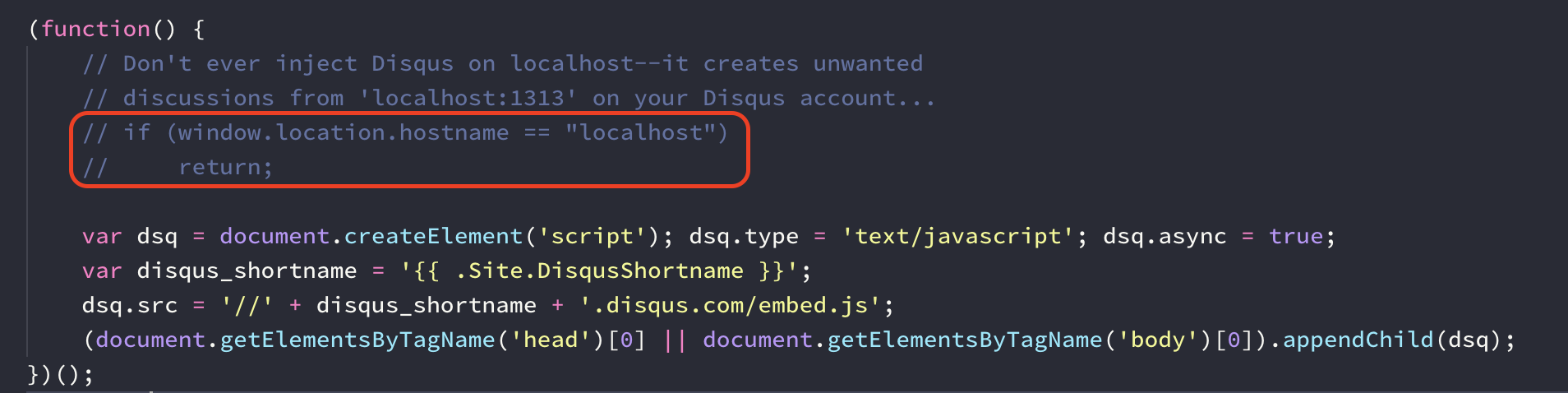
這是因為官方所提供的 Script 裡面其中一段語法的關係
|
|
它的作用是當本地端 Server 運行時,就 return 中止,所以我們才會看不到 Disqus,這是因為當自己在編輯文章並運行 Server 進行預覽時,不需要用到留言的功能,所以才會採用這個判斷式來避免本地端的 Server 模式啟用Disqus功能。若您希望在本地端 Server 模式下,也能看到 Disqus,只要把上述那二行給註解掉並存檔就可以了。

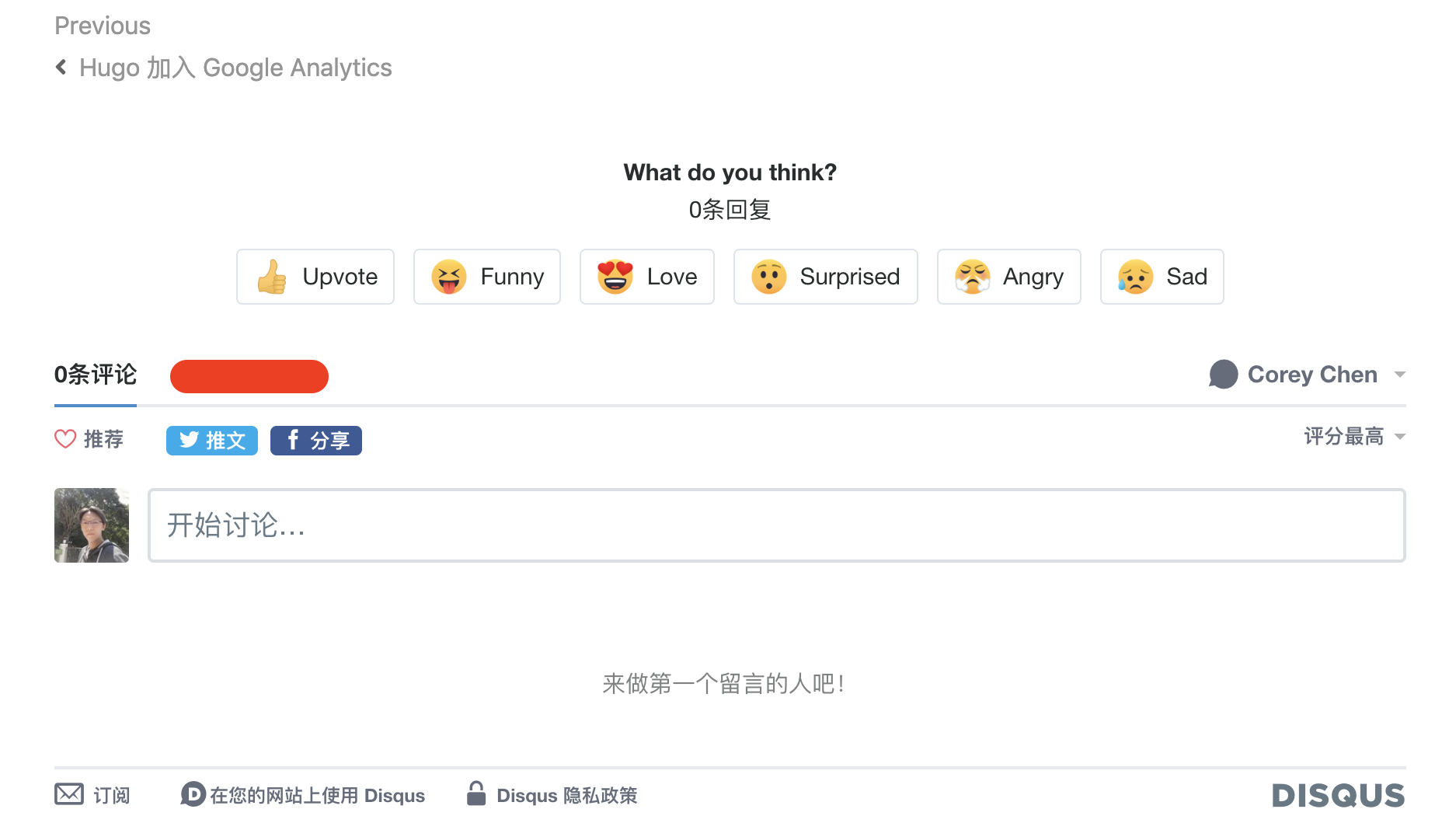
這時再看一下剛剛開啟的文章最下方,就可以看到 Disqus 出現了。

Disqus 還是不出現?
明明都有依照上述步驟進行了,可是就是看不到 Disqus!
若您有遇到此情況,可以試試我的解法…沒錯,因為我自己就是遇到了這個情況 😫
當然這是我所遇到的情況,也許您所遇到的情況和我不同,但您可以試試朝著這個方向去解決。
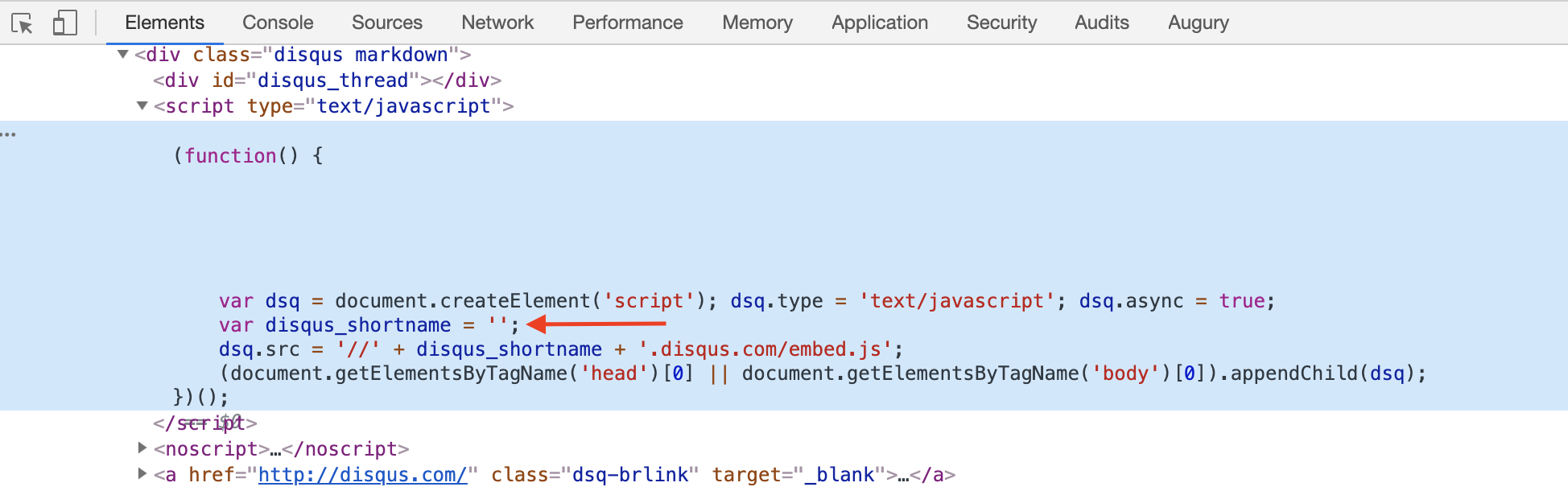
首先,我開啟 Chrome 的偵錯工具,找到那段 Script 的位置,先查看問題出在那,很明顯的可以看出 disqus_shortname 這個變數是空白的!也就是這個變數並沒有取到 Config.toml 裡的 disqusShortname 參數值。

開啟根目錄 /layouts/partials/disqus.html 檔案,找到那個變數的位址,我想會不會是在取值的參數名稱的關係,因為大小寫的不同,所以它無法抓到正確的參數值,於是我把取值的參數名稱改成和 Config.toml 裡的名稱一樣。
|
|
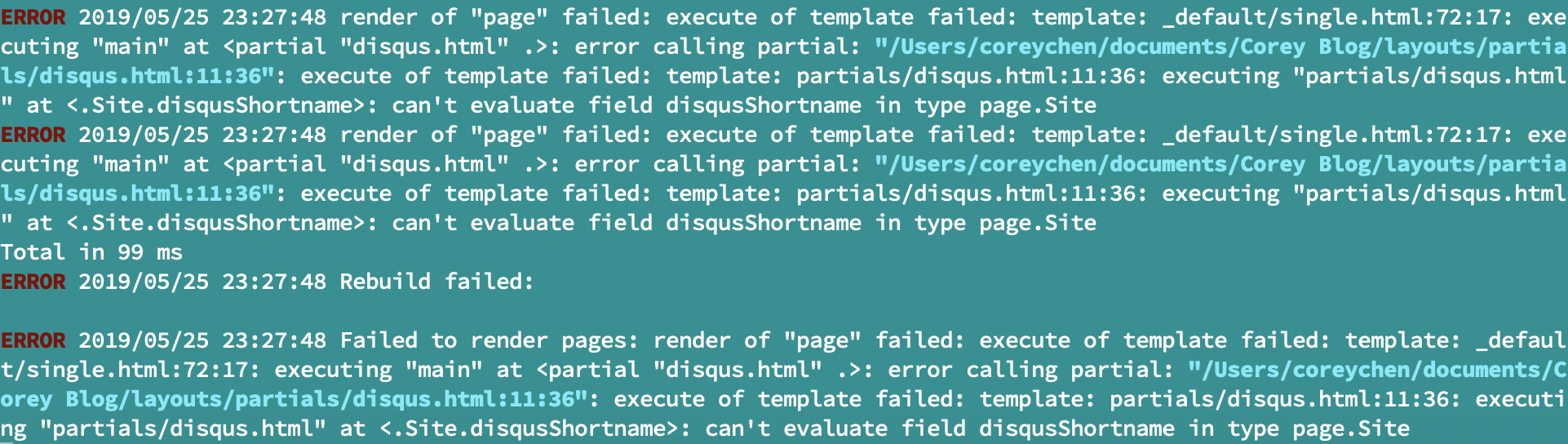
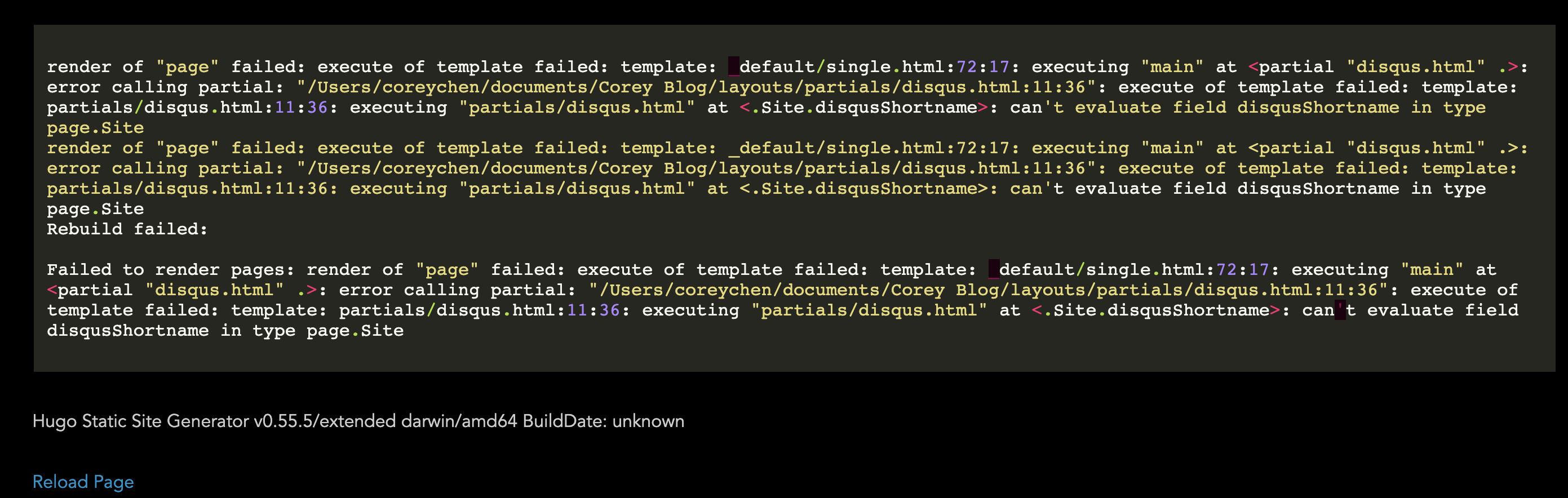
存檔後,反而連網站都不能正常運作了,終端機裡運行的 Server 也跳出了錯誤訊息。


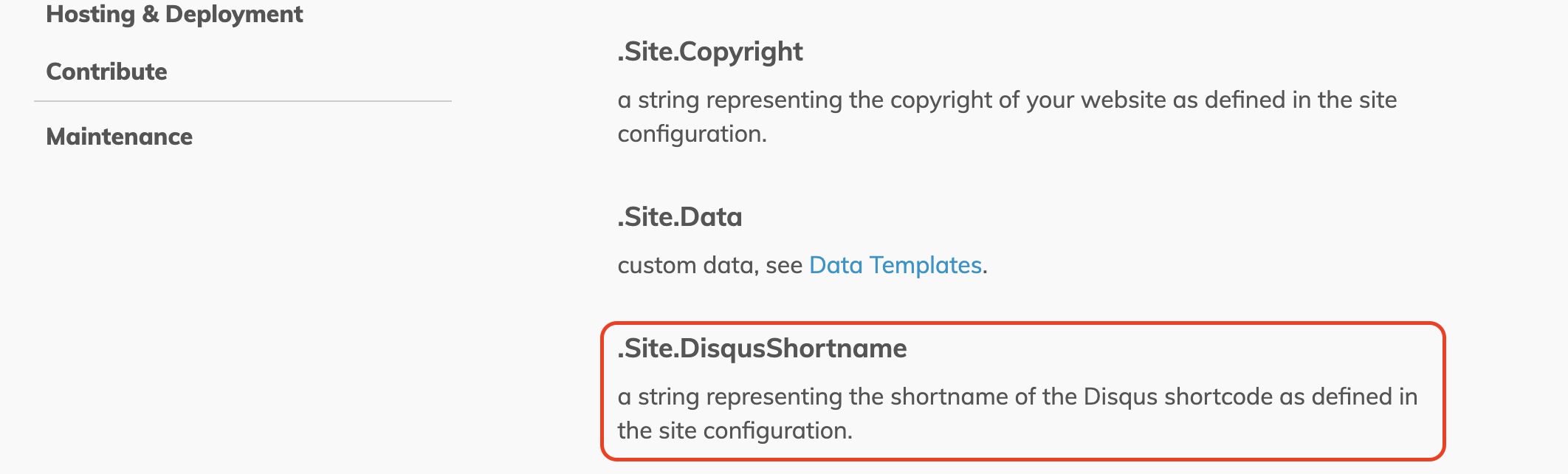
於是我再仔細查看官方文件 ➡️ Site Variables,也的確有這個變數值,但怎麼就是抓不到值呢?

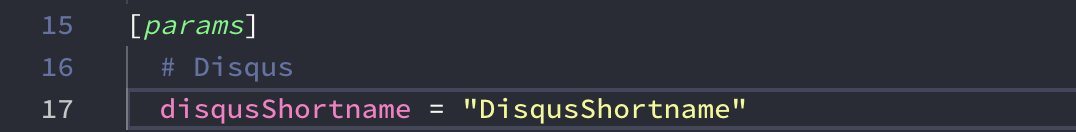
最後在反覆仔細檢查下,才發現問題所在,就是我自己在 Config.toml 新增 disqusShortname 參數值時,貼錯了位置!
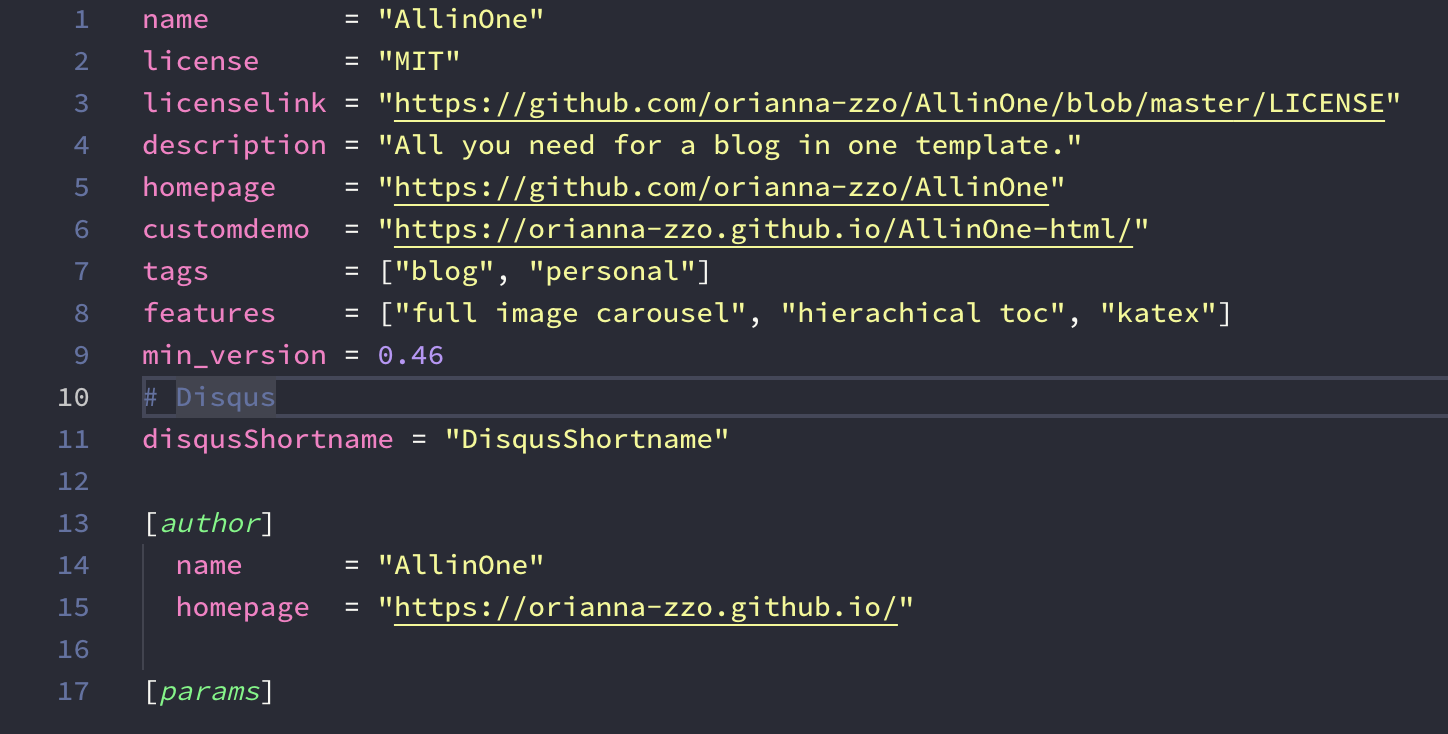
我把它貼在 params 的下方,難怪會抓不到值 😝

只要把它從 params 區塊移走,放在原本 site 區塊的位置,就一切正常了。

複製、貼上的動作,做起來簡單,但要是貼錯位置,就是挖洞給自己跳。