
靜態?動態?
在介紹靜態網頁框架之前,先稍微了解網頁主要有二種型態,就是分為靜態和動態。
靜態網頁
靜態網頁指的是沒有包含動畫(Flash動畫或Gif動畫)的純文字及圖片網頁,當然也不包含網頁程式(如ASP、PHP、ASP.Net…等)與資料庫的純文字及圖片網頁。
動態網頁
動態網頁則指包含Flash動畫或Gif動畫的網頁,或是包含網頁程式及資料庫的網頁,透過程式語言結合資料庫的方式,進而設計出可與網友進行互動的功能。 例如:購物車、會員機制、留言板、討論區、投票區、訊息發佈、商品發佈…等等。
為何選靜態的方式來建置Blog?
當然就是因為它不需要後端程式與資料庫,速度又快,版面設計不受限,又能把部落格放在GitHub Page,而且能直接使用Markdown輕量級標記式語言來進行撰寫,撰寫的文章也能納入版控,所以自然成為我的首選!
現在就有許多人都開始採用這樣的方式來建置自己的部落格,當然您也可以採用另一種方式,就是透過免費平台來進行,例如WordPress、痞客邦、點部落等等…
至於到底該採用那種方式,沒有標準答案,只要適合自己,符合切身的需求,都是一個好選擇!
目前主流的靜態產生器有那些?
目前較主流的產生器有下面四種,不過基本上,前三種比較多人在使用,所以後面的介紹,我只會以前三種來做介紹。
Jekyll

Jekyll是基於RubyGem的解析引擎,能夠將樣板、liquid 語言、markdown 轉換為靜態網頁的產生器。
Jekyll 優點
- 免費和開源。
- 簡單易用。
- 自帶默認主題,安裝後即可使用。
- 豐富的插件。
Jekyll 缺點
- 隨著網站內容的增長,構建過程變得非常慢。
- 較多插件都已過時。
Hugo

Hugo是用Go語言構建的靜態網站生成器,它宣稱為世界上最快的網站構建框架。
它可以在不到幾秒鐘的時間內安裝好Hugo,並在很短的時間內構建好一個靜態網站。
Hugo 優點
- 安裝簡易。
- 超快的速度,引擎和速度優化。
- 頁面生成效率高,幾乎是瞬間完成。
Hugo 缺點
- 主題使用Go模板,需要熟悉Go語言才能創建主題。
- 未附帶默認主題,主題選擇性較少。
- 插件資源較不足。
Hexo

Hexo是基於 Node.js的靜態網站生成器,Hexo是一個快速、簡單且強大的網誌框架。 Hexo使用Markdown(或其他渲染引擎)解析您的文章,並在幾秒鐘內,生成數百個靜態文件並透過漂亮的主題產生靜態檔案。
Hexo 優點
- 自帶默認主題,安裝後即可使用。
- 速度快,Node.js帶給您超快的檔案產生速度,上百個檔案只需幾秒就能建立完成。
- 豐富的主題與插件。
- 官方有中文說明文件
- Hexo 有強大的外掛系統,您可安裝外掛讓 Hexo 支援 Jade, CoffeeScript。
Hexo 缺點
- Hexo有一個相對較大的社區,但大多數是非英語人士(來自中國)。
- 錯綜複雜的npm生態。
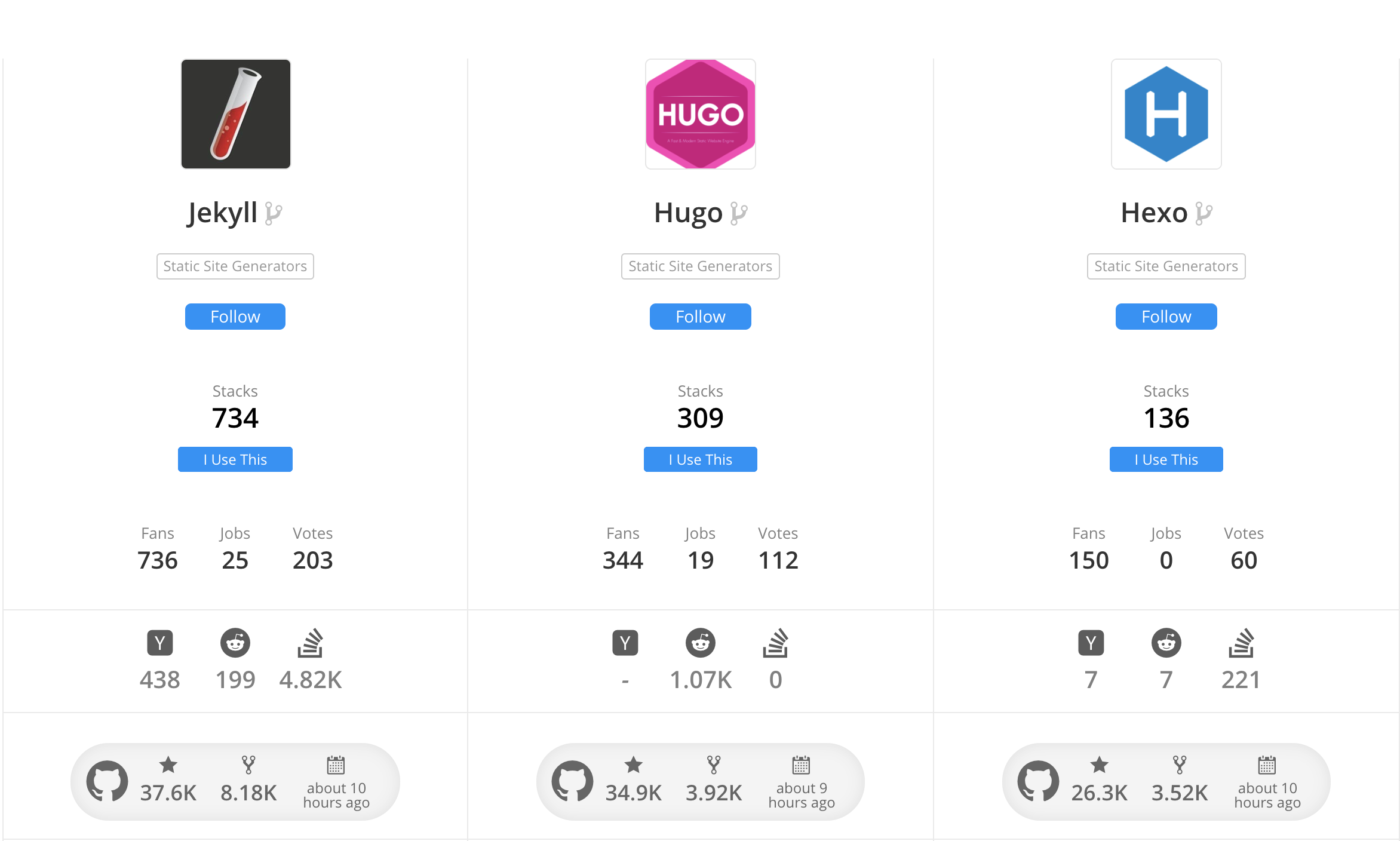
靜態網站產生器的比較圖
下方為2019StackShare的比較圖,資料來源請參考Jekyll vs Hexo vs Hugo 2019 Comparison of Static Site Generators

結論
其實我是覺得三種都各有各的特色與資源,若您仍在猶豫不決,我覺得其實可以花些許時間,三種都試試看,畢竟這三種環境上的建置與安裝並不困難,尤其以Hugo最為簡單,自己全都試過一次,選一個自己最順手的來用就好。
最後我自己是選擇Hugo來創建部落格,會選擇它是考量到我會在雙平台(Windows、macOS)上使用,除了它的環境建置是三者中最簡便的之外,也是看上它飛快的構建速度,而且我未接觸過Hugo,Jekyll和Hexo先前都有建置過了,只是當時並未發佈到GitHub上,僅僅只是在本機上運行並套用不同主題玩玩而已,所以最後決定採用Hugo。
後續的部落格建置教學,將會以Hugo為主。