這邊我Demo的環境為macOS。
Hugo連結
準備環境
Windows系統
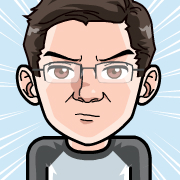
Windows的用戶請直接從Hugo GitHub下載安裝檔解壓後直接安裝即可。
Release Version 0.55.5
檔案連結

macOS系統
macOS則必需透過Homebrew這個套件管理軟體來進行安裝,所以首先要安裝Homebrew,當然若您已安裝過此套件管理工具,則可略過此步驟。
安裝Homebrew
開啟終端機,貼上下述指令
|
|
完成安裝後,可以透過查看版號的指令,若有秀出版號,表示已安裝完成。
|
|

接下來就可以進行Hugo的安裝了,在終端機貼上下述指令。
|
|
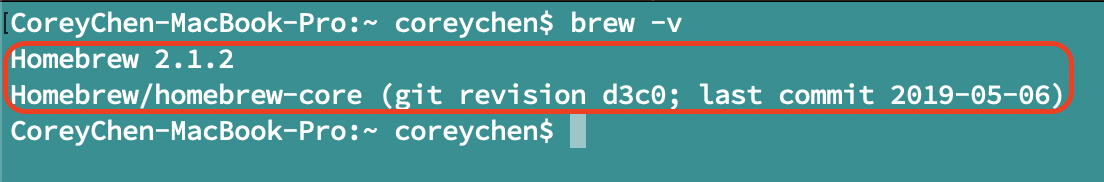
一樣待安裝完成後,透過查看版號來確認是否已安裝完成。
|
|

環境都準備好了後,就可以開始準備建置網站啦。
開始建置網站
首先建立一個資料夾用來存放網站資料使用,這邊示範用,所以我建立了一個名稱為CoreyDemo的資料夾。
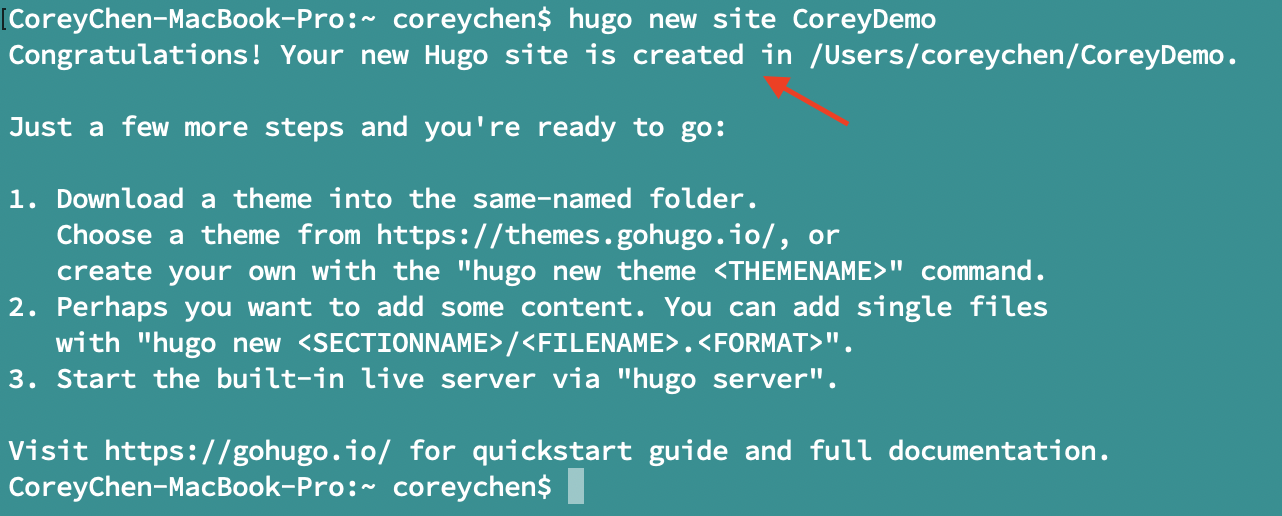
然後在終端機裡的CoreyDemo根目錄下,輸入下述指令,生成網站。
|
|
出現下述訊息即表示已成功生成網站,根目錄下也會出現Hugo相關檔案。

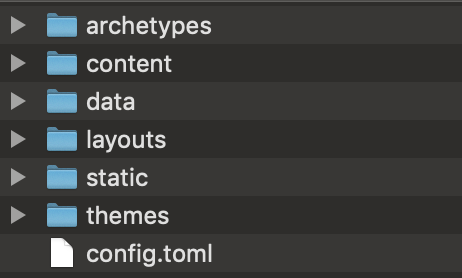
Hugo目錄結構
- archetypes - 儲存.md的模板文件。
- content - 儲存網站的所有內容。
- data - 儲放數據文件供模板調用。
- layouts - 儲存.html模板。
- static - 儲存圖片、CSS、JS等靜態文件,該目錄下的文件會直接Copy到 /public
- themes - 儲放主題。
- public - 執行hugo命令後,儲放生成靜態文件的地方。 (圖片未顯示是因為還沒執行過生成命令。)
- config.toml - 網站的配置文件。

挑選主題並套用
建立好網站目錄後,接著就可以到官方的主題區選一個自己喜歡的主題下來套用,這邊以hyde-hyde主題做示範。
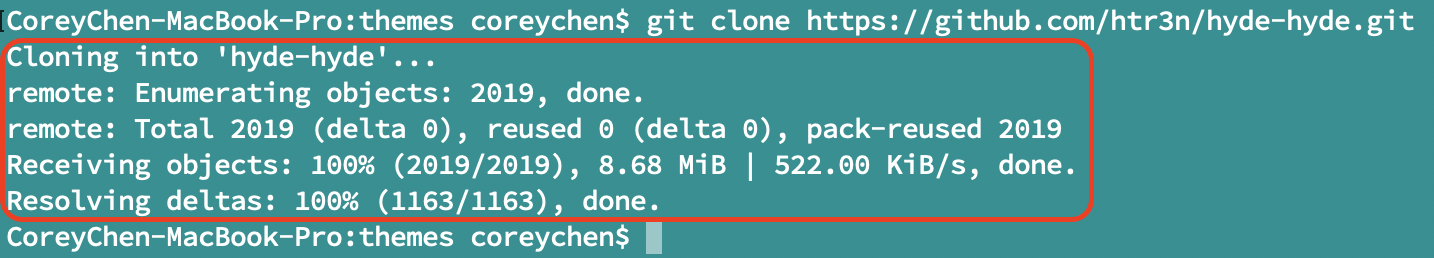
一樣在終端機,進到網站根目錄下的主題目錄,以示範的例子來說,就是進到 CoreyDemo/themes/下,接著輸入Git Clone的命令(若不清楚什麼是Git,請參考這個教學網站連猴子都能懂的Git入門指南)。
|
|
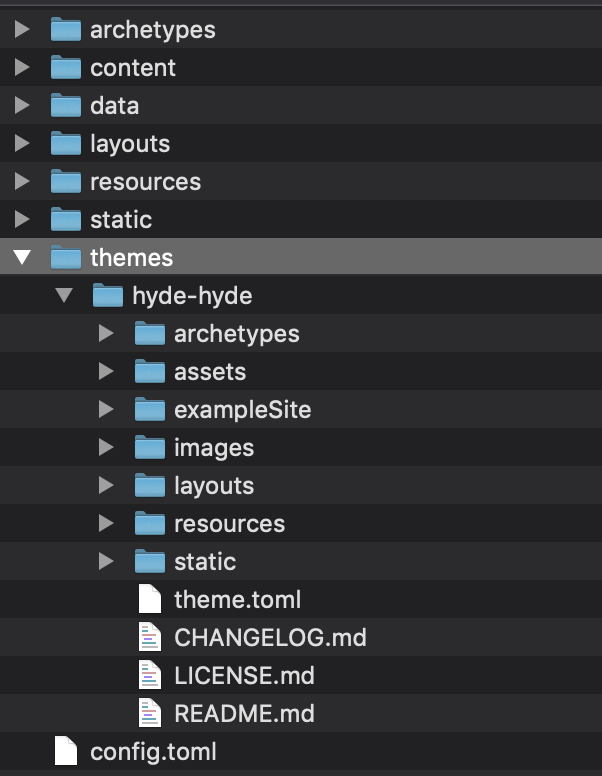
Clone完成後,在 /themes下就會出現該主題的目錄 /hyde-hyde。


套用主題
下載好要用的主題後,接下來就可以開始著手套用主題了!
在開始之前,需要準備一個好用的編輯器,我個人是使用VSCode,當然您可以使用如Sublime Text或Haroopad等等的編輯器。接著就是用編輯器打開 CoreyDemo/config.toml這個配置檔。
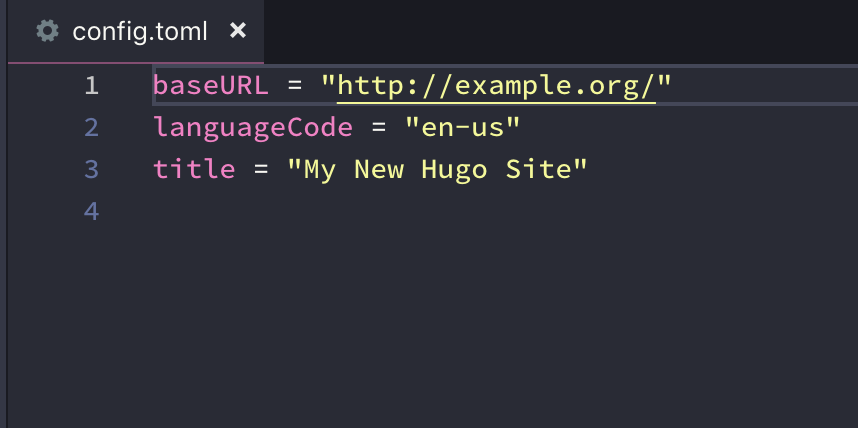
config.toml預設值就像下圖,一開始只有3個設定值

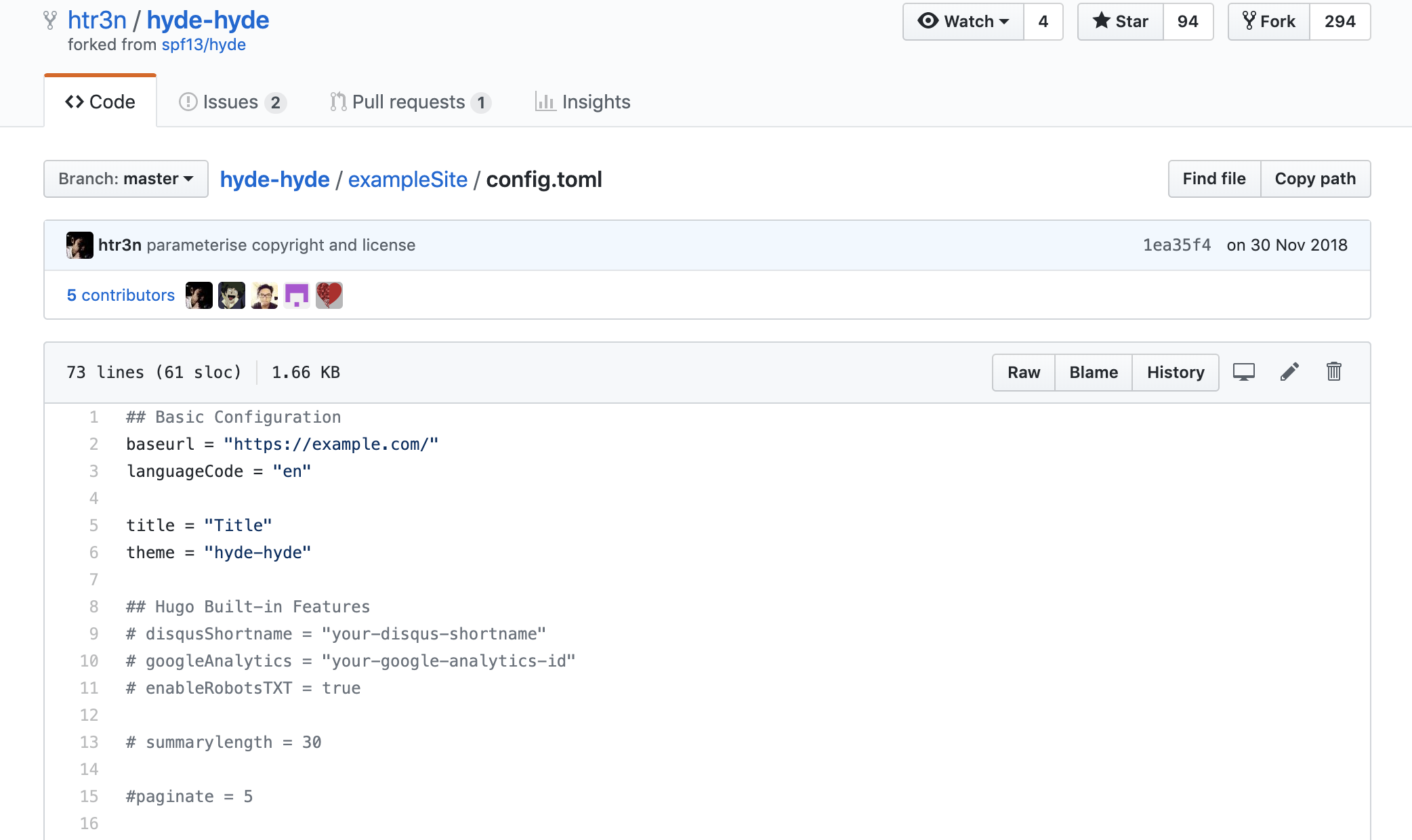
為了可以更快速的配置,我們可以到hyde-hyde GitHub裡的示範目錄裡,將它Demo用的配置檔內容複製,貼到自己的配置檔裡面。

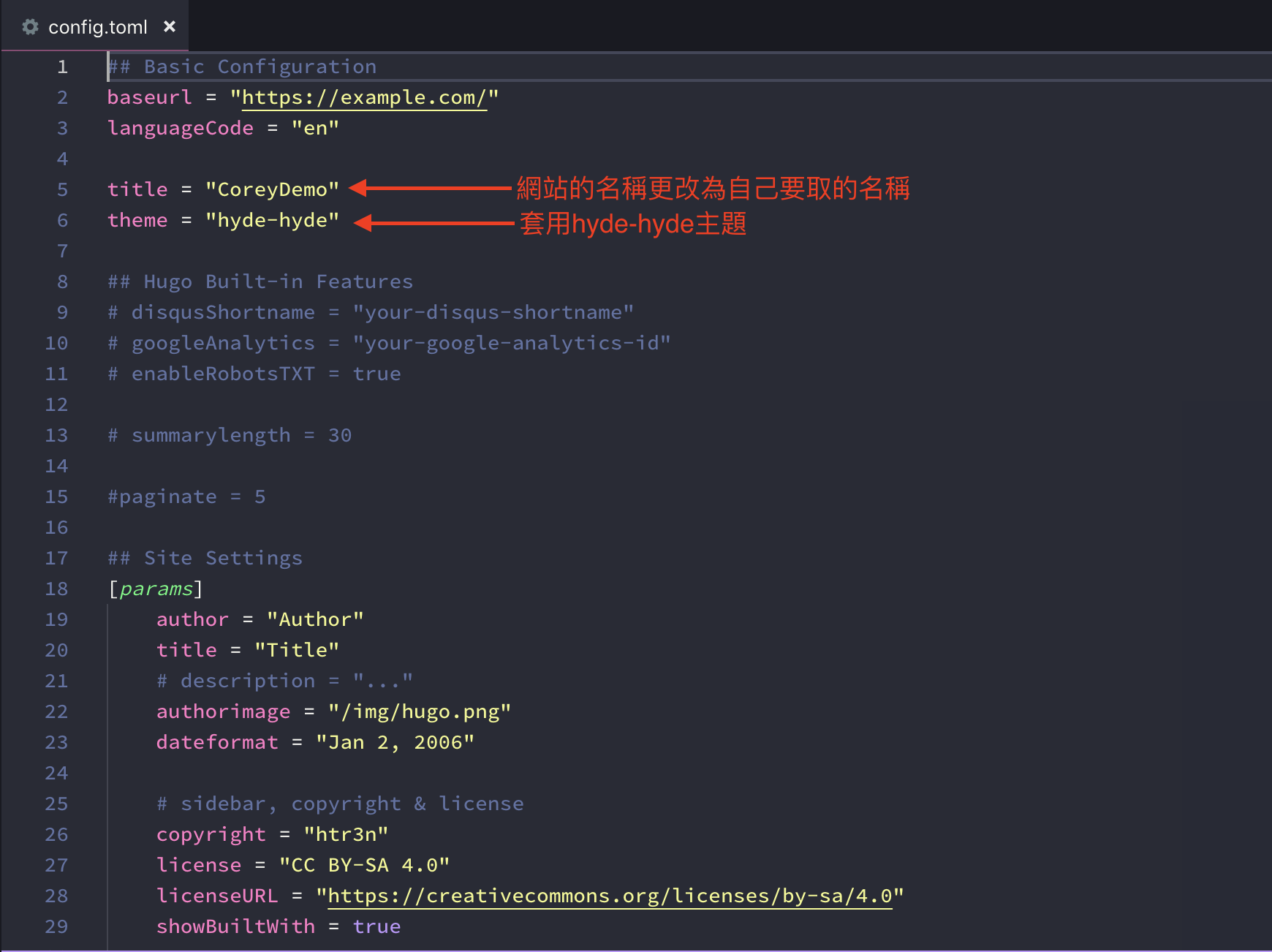
貼上去後,可以先將網站名稱改成自己要取的名稱並存檔。

生成網站並運行
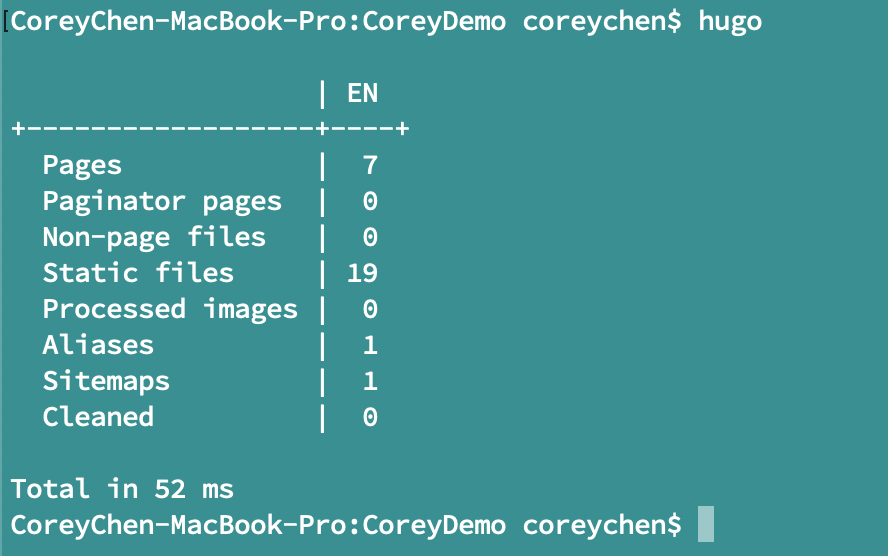
完成上述配置後,即可回到終端機的 /CoreyDemo目錄下,使用hugo指令來生成檔案。
|
|

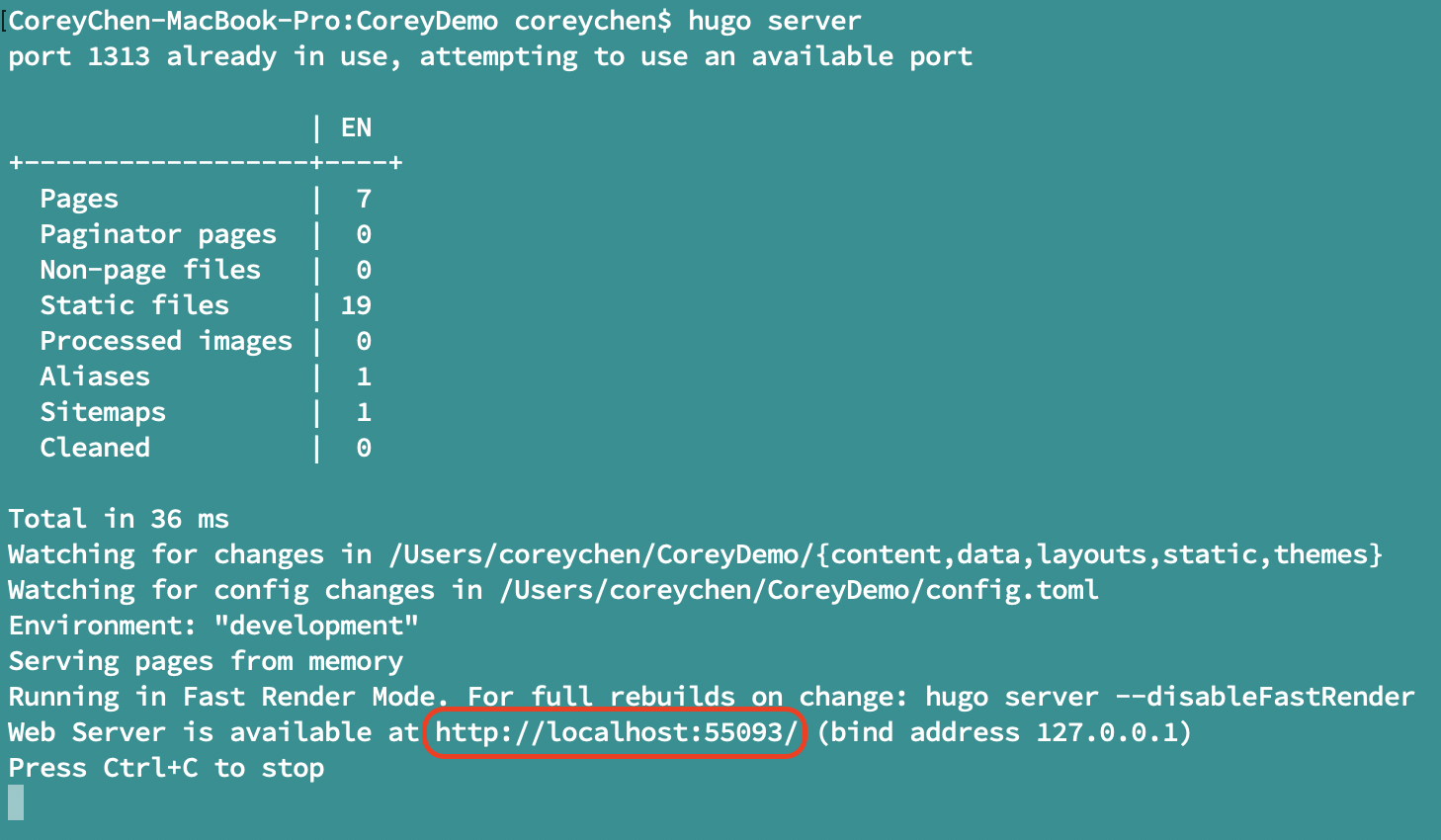
生成完檔後,再使用hugo server將本地端的服務運行起來,運行起來後,可以看到本地端的連線位址,請將此位址複製。

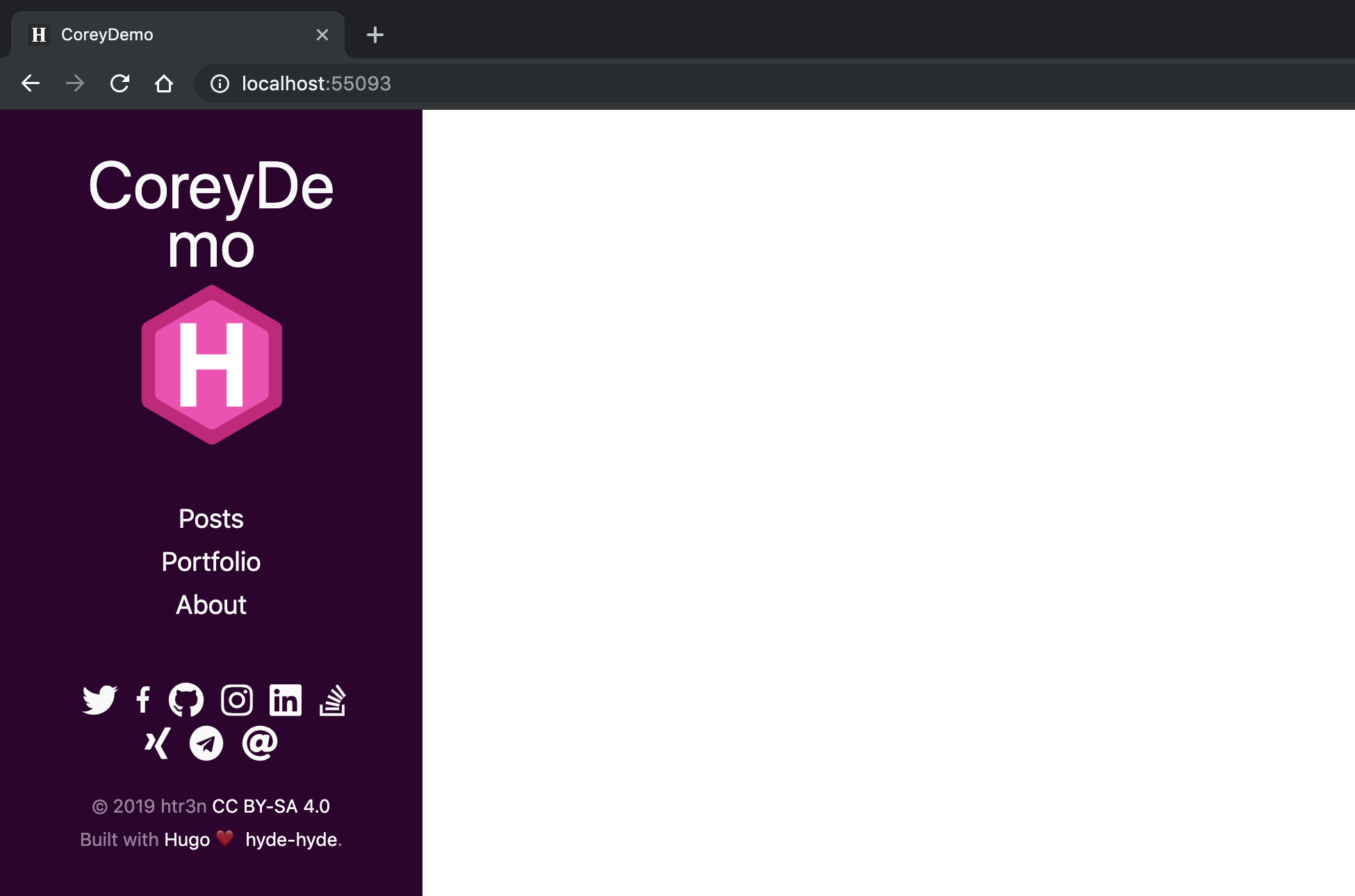
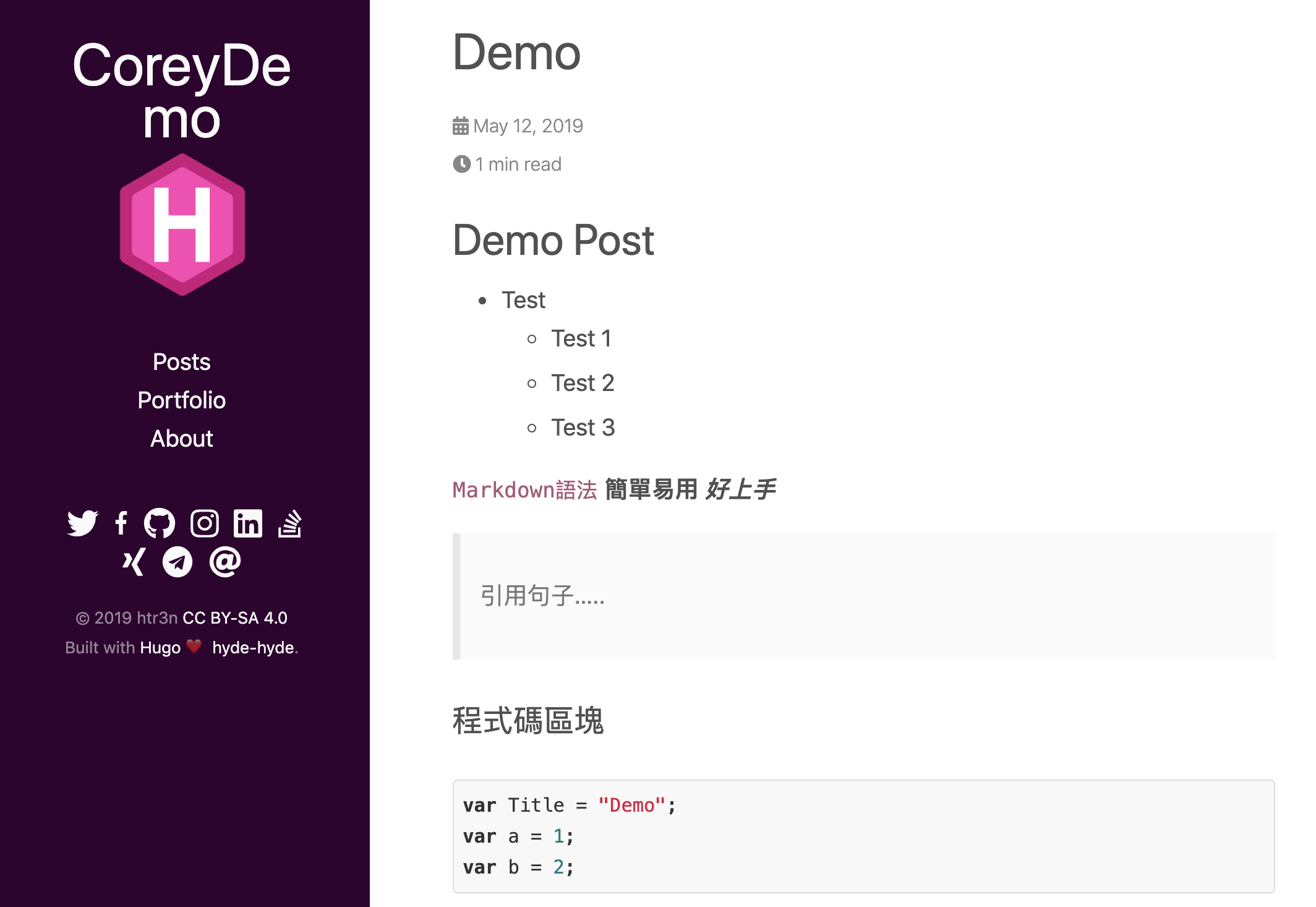
開啟瀏覽器,將剛剛複製的本地端位址貼到網圵列,按下Enter,就能看到剛建置成完的網站了。

新增文章
那要如何新增文章呢?
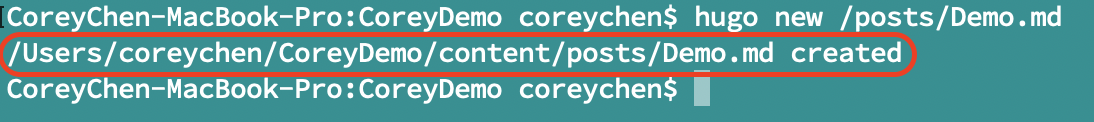
一樣在終端機裡面輸入下述指令,.md是Markdown的副檔名(記得要在 /CoreyDemo目錄下)
|
|

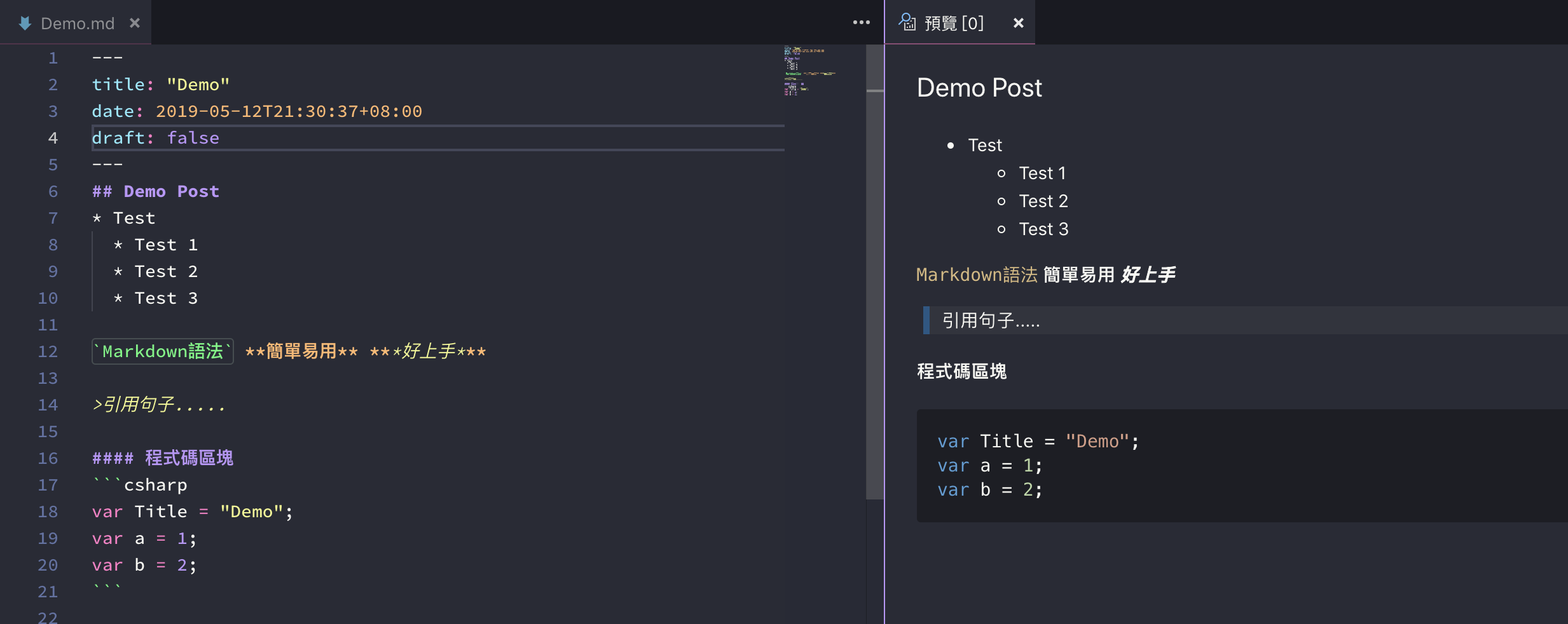
接著用編輯器將剛生成的Demo.md檔案開啟,就可以開始編輯文章內容,編輯的方式是採用Markdown輕量級標記語言,教學可以參考Markdown文件,這裡有個要比較注意的地方是,請將 draft: true 修改為 draft: false ,如下圖,修改 draft 的用意是要讓生成器知道這篇文章不是草稿,這樣在後續生成文件後,運行服務才可以看到我們剛剛新增的這篇文章,當然若不修改也是可以的,只是等等要運行服務時,運行的指令要多指定一個參數,才會將草稿給生成出來。
緊接著就是編輯完內容後,就可以存檔了。

編輯好文章後,一樣要進行生成的動作,再將本地服務運行起來,就可以看到剛剛新新的文章了。
生成文檔
|
|
開啟本地端運行的網站
運行本地端服務(不包含草稿)
|
|
運行本地端服務(包含草稿,如上面說的,若您的draft是設置為true的話,請使用這個指令)
|
|
剛剛我們新增的文章已經出現在網站裡了。

以上就是如何透過Hugo去建置屬於自己靜態網站的方式,不過主題的部份,我無法做太多說明,因為各個主題都有各個主題的使用方式,所以主題還是要參照主題的使用說明為主。至於如何將建置好的網站發佈至GitHub上,就留到下一篇再來說明吧。